On October 24, I attended Next.js Conf, and first, I want to congratulate the Next.js team on their successful release of Next.js 15!
This year, the focus was primarily on React Server Components. The main advantage highlighted was the speed and ease of data fetching using server components. Every demo showcased the power of server components in improving performance and efficiency.
Another key focus was on accelerating build times using Turbopack. The great news is that Turbopack is now stable, and the upcoming upgrade will incorporate cache builds to further reduce build times. During the vendor demos, many teams showcased how their build times, which previously took hours or even days in large monorepos, could be drastically reduced with the new Turbopack. This improvement promises to make a significant impact for developers working on large, complex codebases, enhancing productivity and build efficiency.
Turbopack - Enhancements in Compilation and Build Efficiency
Faster Initial Route Compilation: Next.js has addressed developer concerns about slow page loads caused by webpack’s on-demand compilation by improving the route compilation speed. This approach minimizes the need to compile all routes at startup, reducing both wait times and memory usage.
Optimized Fast Refresh: Next.js’s Fast Refresh, a Hot Module Replacement (HMR) system, now includes enhanced React integration to preserve component state across updates. While Fast Refresh offers quick feedback during development, it still faces limitations with complex JavaScript modules due to webpack’s processing demands.
Development Builds that Closely Match Production: Next.js uses tools like style-loader and eval-source-map to streamline development builds, enabling quick updates and available sourcemaps. Although these tools facilitate rapid iteration, they may sometimes cause minor issues, like flashes of unstyled content or more complex code inspection compared to production builds.
Turbopack Stability and Future Plans
The release also makes the next dev --turbo command stable, though production builds with next build --turbo are not yet supported. Turbopack is compatible with all stable Next.js features, including both App Router and Pages Router, with support for experimental features planned as they become stable. Custom webpack loaders may also work with Turbopack if configured according to the documentation. A standalone Turbopack release is in the pipeline, with an initial focus on optimizing the Next.js ecosystem.
Introducing Partial Pre-Rendering (PPR)
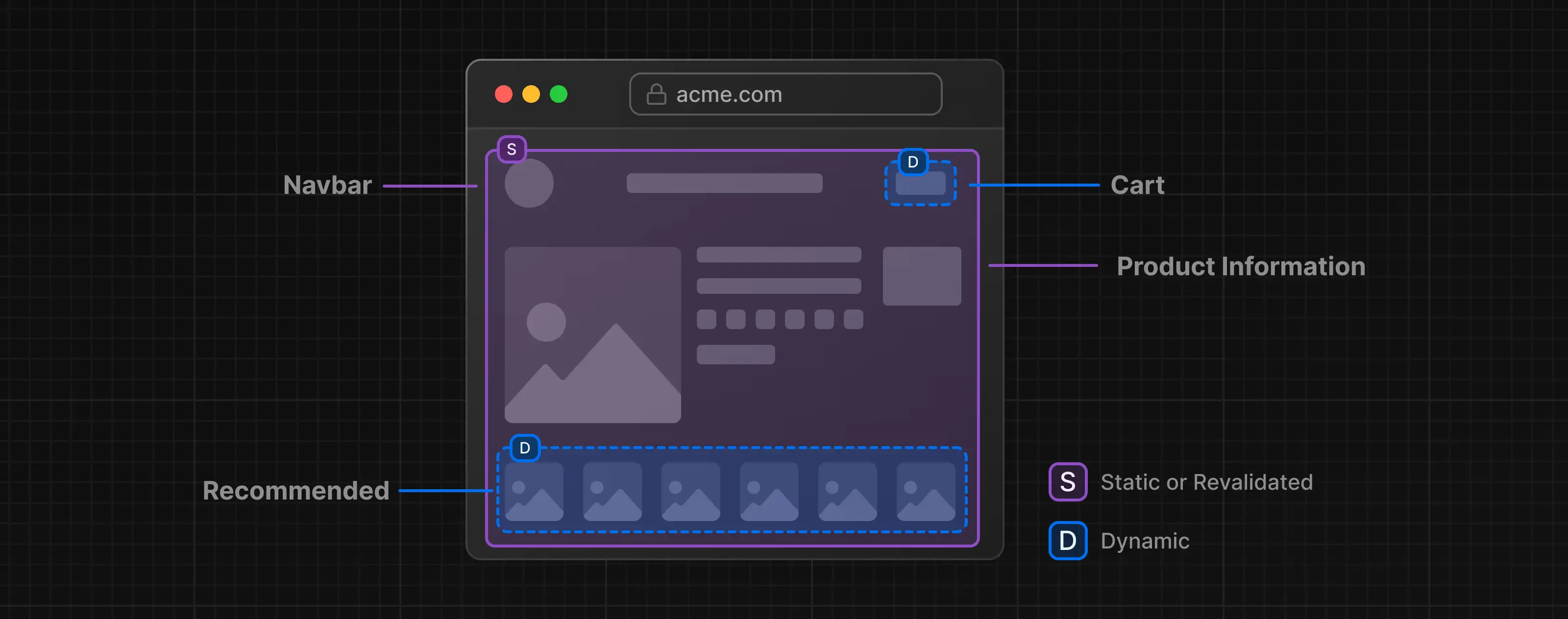
In the upcoming release, we can expect to see Partial Pre-Rendering (PPR), a new feature currently in experimental stages and not yet ready for production use. PPR allows Next.js to combine static and dynamic components within a single route seamlessly.
How PPR Works: During the build process, Next.js prerenders as much content as possible. When dynamic code—such as data fetched from requests—is detected, wrapping these dynamic components in a React Suspense boundary includes a fallback in the prerendered HTML. This approach ensures that dynamic content loads smoothly alongside the static elements without delays or disruptions.
PPR enhances load efficiency by sending prerendered content immediately from the server. Dynamic components are streamed in parallel with the prerendered content, allowing them to render even before client-side JavaScript fully loads. To further optimize loading, PPR merges static and dynamic components into a single HTTP response, minimizing network roundtrips and contributing to a faster, smoother user experience.
Next.js is taking powerful steps toward making web applications faster, more modular, and more efficient for developers and users alike.
Incremental Adoption of Partial Pre-Rendering (PPR) in Next.js 15
In Next.js 15, you can incrementally adopt Partial Pre-Rendering (PPR) by enabling it selectively within your layouts and pages. This flexibility allows you to integrate PPR across your application gradually. To enable this feature, you’ll need to adjust your configuration files as follows:
- Update
next.config.js: Set thepproption toincrementalin your configuration.
import type { NextConfig } from 'next';
const nextConfig: NextConfig = {
experimental: {
ppr: 'incremental',
},
};
export default nextConfig;- Modify Your Page Components: In your component files, you’ll need to enable PPR by adding the
experimental_pprflag at the top. Here’s an example of how to implement it:
import { Suspense } from "react";
import { StaticComponent, DynamicComponent, Fallback } from "@/app/ui";
export const experimental_ppr = true;
export default function Page() {
return (
<>
<StaticComponent />
<Suspense fallback={<Fallback />}>
<DynamicComponent />
</Suspense>
</>
);
}With this setup, you can begin to leverage PPR’s benefits, allowing static and dynamic components to coexist harmoniously within your application. This gradual integration will enable you to optimize performance without a complete overhaul of your existing codebase.
My Favorite Demo: Sanity.io’s Live Editing Showcase
One of my favorite parts of the conference was the demo from the Sanity.io team. They showcased how they can deliver fresh and up-to-date content through their CDN without cache misses. The live demonstration was impressive; the presenter edited the site in real-time, and all participants could see the live data updates on their devices.
Enhancing Content Management with Next.js App Router and Sanity Studio
The integration of Next.js App Router with Sanity Studio brings several features that significantly enhance content management:
-
Perspectives: This feature allows you to modify queries to return either draft or published content, making it particularly useful for server-side fetching when previewing draft content.
-
Content Source Maps: These maps provide response details from Sanity’s Content Lake, detailing the path of each returned content field, which is essential for Stega encoding.
-
Stega Encoding: The Sanity Client embeds invisible path data within each content field, creating encoded strings that map content fields to their respective source documents. This technique ensures efficient content retrieval and updates.
-
Overlays: This package scans the DOM for Stega-encoded data, creating clickable links that enable content editing directly from the frontend.
-
Presentation Plugin: It simplifies live previews by embedding the frontend within an iframe next to the document editor, significantly reducing requests to Content Lake and enhancing the editing experience.
-
Draft Mode: Next.js utilizes a draft variable to control the availability of draft content. This approach offers a flexible alternative to methods used in other frameworks, such as cookies or environment variables.
Looking forward to experimenting with these updates!